Do you remember life without the lightbox? It wasn’t that long ago, yet lightboxes are popping up everywhere, literally. In 2006, the first lightbox script was released by Lokesh Dhakar and has become a staple for websites and blogs alike. Though they’re mainly used for larger items, even companies like Facebook have adopted lightboxes to display photos in an easy-to-see, easy-to-scroll manner. The original javascript had plenty of good qualities, but it became widely adopted when web developers started making their own lightbox applications.
The original Lightbox has not been lost in newer formats. In contrast, lightboxes have been improved and now incorporate features and functions that enhance the overall quality and user-experience. It is hard to rank the best scripts in any specific order because they all have been crafted extremely well. Choosing the best script for your site will really come down to coding preferences.
Fancybox
Fancybox has taken a pretty direct approach and is an upgrade from pure javascript to jQuery. The overall appearance of this lightbox is like the name says, fancy. The interface is clean and displays images and associated caption text nicely. In addition to looking nice, this script displays HTML elements, SWF movies, iframes and AJAX requests. This script is truly a techie’s dream come true.

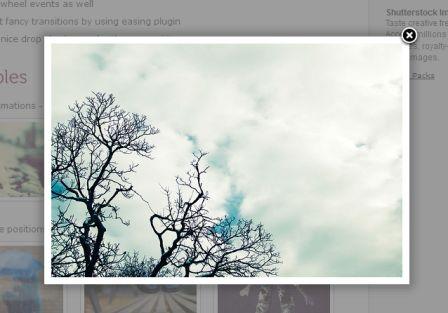
FancyBox Lightbox Demo
In addition to delivering such great features, you can customize this Lightbox to your liking with CSS, choose to display a drop shadow under the frame, or employ “fancy” transitions for true customization. The possibilities with this script are almost endless, making it a great fit for many.
Shadowbox
Though it doesn’t have the same aesthetic appeal as Fancybox, Shadowbox has plenty to offer for those who are interested in it. This script is highly customizable allowing you to adapt it to your specific needs. The code is both lightweight and neat which delivers supreme flexibility for editing and tweaking the default script.

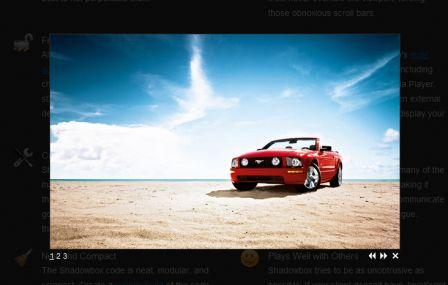
Shadowbox Lighbox Demo
Shadowbox can display images, HTML, Falsh, SWF movies, Quicktime and even external websites. The framework for this application has not been fixed in place which makes it an exceptional choice for sites with highly specific needs. In addition to being able to modify and manipulate the code to the framework you like best, it can be used as a standalone application.
jQuery.popeye2
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.

JQuery Popeye Lightbox Demo
ColorBox
ColorBox helps bridge the gap created by Fancybox’s aesthetic appeal and the flexible and lightweight code of Shadowbox. ColorBox strives to deliver a customized lightbox to their user that is unique every time. This helps the end-user deliver easy accessibility, W3C standards and good design and internet practices.

Colorbox Lightbox Demo
Like most in its class, ColorBox supports photos, file grouping, slideshows, AJAX, inline and iframed content. Users can customize the application through CSS and it has been written in jQuery allowing it to be chained with additional jQuery commands. Proving just how lightweight and easy-to-use it is, ColorBox uses less than 9kb of javascript coding which can be extended using callbacks and event hooks without ever having to edit source files.
PrettyPhoto
If you’re just interested in a very simple lightbox, PrettyPhoto is in essence a clone that has been built on jQuery. It doesn’t support as many files as other scripts but it does deliver the basics with support for images, videos, flash, YouTube and iframes. This script is easy to get running and has a nice, simplistic appearance. Though it is not fully customizable, it does have some flexibility that should allow you to alter it to fulfill your needs.

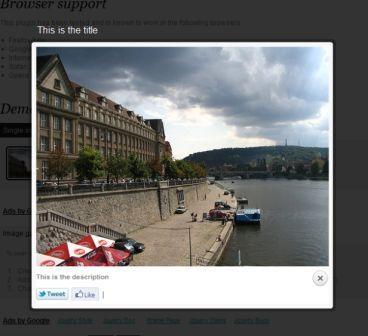
PrettyPhoto Lightbox Demo
Lightbox2
Though improvements and breakthroughs in code have greatly modified the original lightbox, it is still a script well-worth using. What it lacks in features and increased functionality, it makes up for with its recognizable and respected interface. This model for the modern day lightbox is simple, features lightweight code, and easy to setup and use for those less interested in fancy features, colorful frames and enhanced editing.

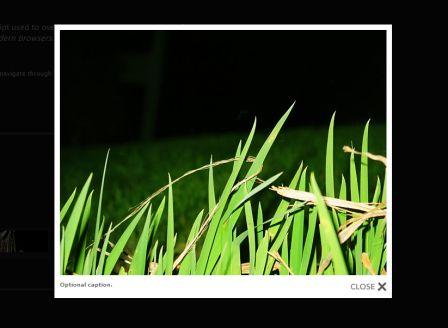
Lightbox2 Lightbox Demo
No matter which script you are more attracted to or interface you find more appealing, one thing is sure – lightboxes have revolutionized the way we display images and videos on the internet. With a wide range of options and customizable features, developers are sure to find a script that matches their coding and visual presentation needs. If not, you can always tweak the code.



0 comments:
Post a Comment